공부 시작 23년 1월 3일 ㅋ
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('휴가 마렵네'),
centerTitle: true,
leading: IconButton(icon: Icon(Icons.menu), onPressed: null,),
backgroundColor: Colors.indigo,
elevation: 100,
),
body: Center(
child: Text(
'Hi World',
style: TextStyle(
fontSize: 70,
),
),
),
bottomNavigationBar: BottomAppBar(
child: SizedBox(
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
],
),
),
),
),
);
}
}
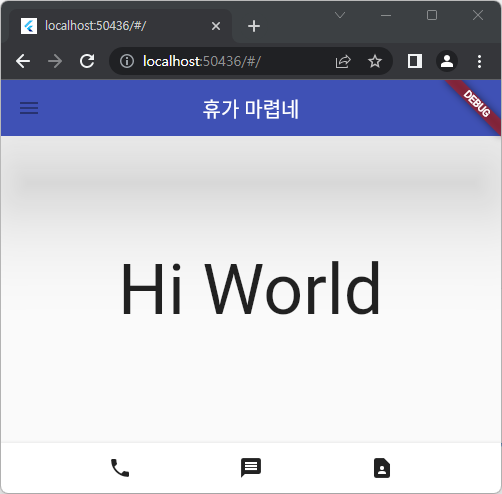
결과물

- Scaffold는 앱 화면의 상중하를 나눠주는 역할 (appBar, body, bottomNavigationBar)
- Row는 위젯들을 가로로 나열하는 용도
공부 시작 23년 1월 3일 ㅋ
import 'package:flutter/material.dart';
void main() {
runApp(const MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
appBar: AppBar(
title: Text('휴가 마렵네'),
centerTitle: true,
leading: IconButton(icon: Icon(Icons.menu), onPressed: null,),
backgroundColor: Colors.indigo,
elevation: 100,
),
body: Center(
child: Text(
'Hi World',
style: TextStyle(
fontSize: 70,
),
),
),
bottomNavigationBar: BottomAppBar(
child: SizedBox(
height: 50,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children: [
Icon(Icons.phone),
Icon(Icons.message),
Icon(Icons.contact_page),
],
),
),
),
),
);
}
}
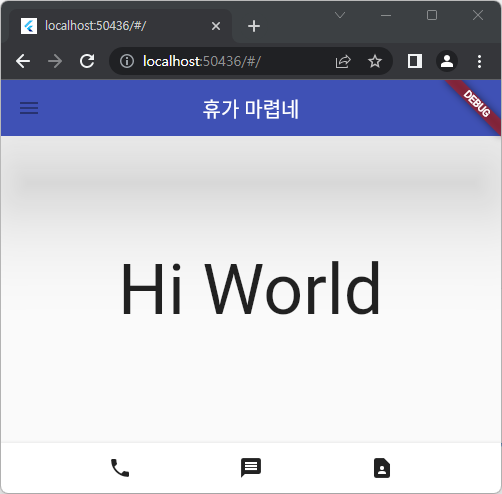
결과물

- Scaffold는 앱 화면의 상중하를 나눠주는 역할 (appBar, body, bottomNavigationBar)
- Row는 위젯들을 가로로 나열하는 용도
